皆さん、ホームページなどの静的サイトを構築するとき、何使ってますか?レンタルサーバーやgithub pagesなどがありますが、アカウント登録なども必要で、しかも無料だと制限も厳しいですよね?ですが、今回紹介する方法は、(ほぼ)制限なし、アカウント登録なし、無料です。
やり方
今回使うサイトは、ファイルなうです。あのファイルなう?って思った方、普通に使うとただファイルを共有するだけのサイトですが、ある事をするだけで、めっちゃ使い勝手がよくなります
まずは、jsのコードをブックマークに登録しておきます。
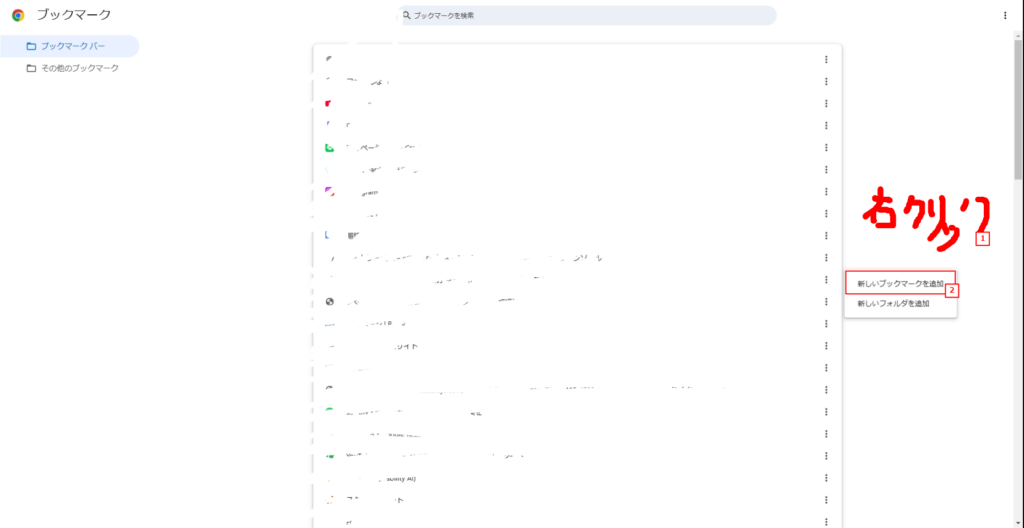
まず、ctrl+shift+oでブックマークマネージャーを開きます。そしたら、右クリックをし新しいブックマークを追加をクリックします。

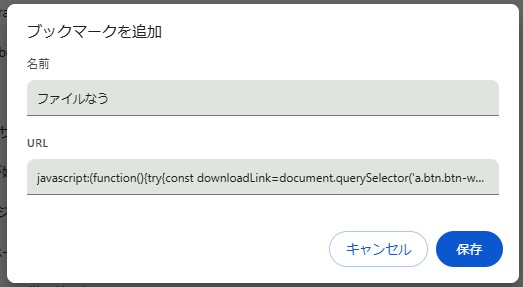
するとこんな感じの画面が出るんで、名前を「ファイルなう」、urlをこれにし、保存します。
javascript:(function(){try{const downloadLink=document.querySelector('a.btn.btn-warning.btn-full[onclick^="downloadDirect"]');if(downloadLink){const match=downloadLink.getAttribute("onclick").match(/https[^"]+/);const fileUrl=match?match[0]:null;if(fileUrl){const tempInput=document.createElement(%27textarea%27);tempInput.value=fileUrl;document.body.appendChild(tempInput);tempInput.select();document.execCommand(%27copy%27);document.body.removeChild(tempInput);alert("URLがコピーされました: "+fileUrl);}else{alert("URLが見つかりませんでした。");}}else{alert("ダウンロードリンクが見つかりません。");}}catch(err){alert("エラーが発生しました: "+err.message);}})();
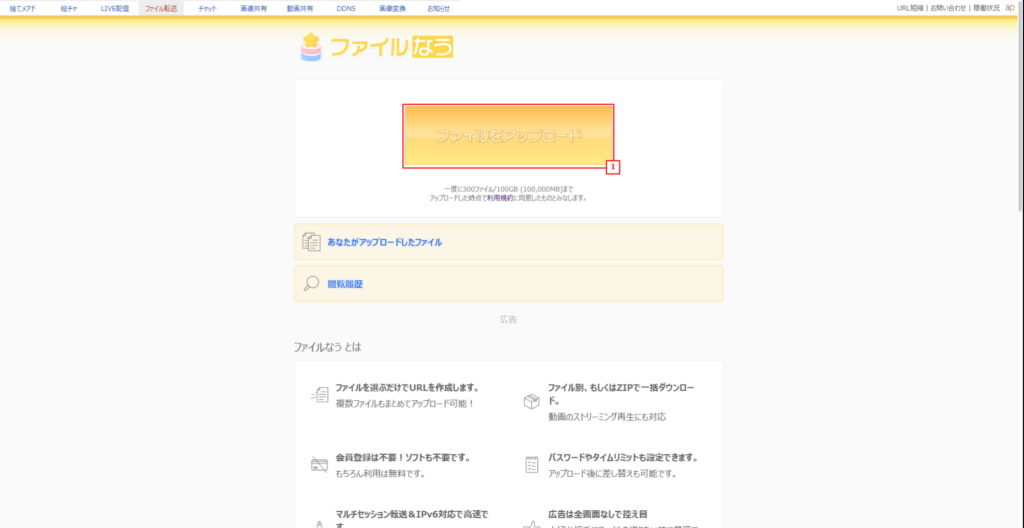
で、ファイルなうにアクセスします。

で、この部分をクリックしファイルを開くか、ドラッグアンドドロップでhtmlファイルをアップロードしてください。

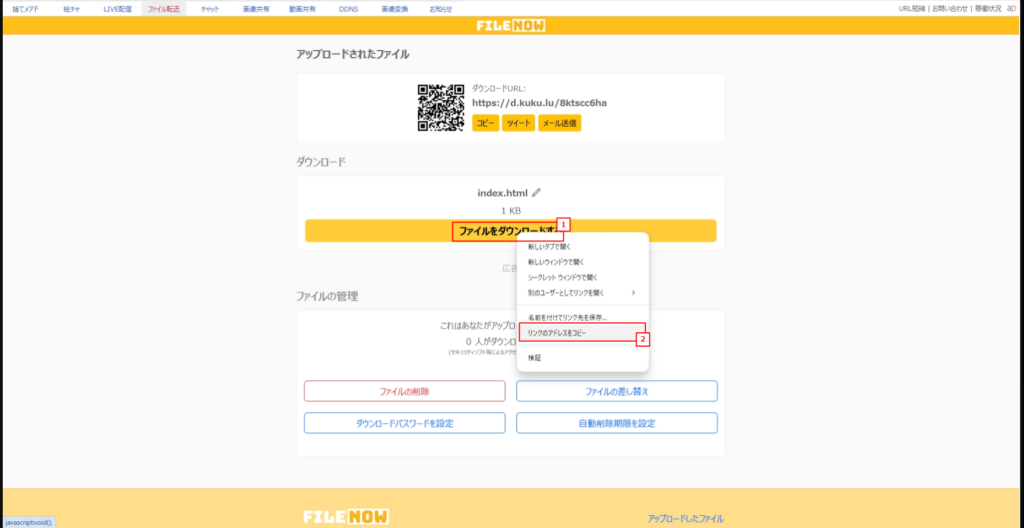
しかし、このままリンクをコピーしてもダウンロード直リンクがもらえないです。

なので、さっき登録したブックマークをクリックしてください。するとアラートで直リンクを教えてくれ、自動でコピーしてくれます。

で、このURLにアクセスすると、
こんな感じにそのままhtmlファイルが表示されます。
URLが長いのが弱点ですが、アップロード数の制限がほぼありません。
一度で300ファイルまでかつ100GB以内とありますが、htmlファイルだけでこれを超すことはほぼないでしょう。それに、何度でもファイルをアップロードすることが可能なのでほぼ無限ですね。
他に使えること
htmlファイルだけではなく、画像ファイルや動画ファイル、pdfの直リンクもほぼ無限に取得することができます。
他にも、ソフトとかを配布するときにgithub以外のダウンロード直リンクとしても使えます。制限がほぼ皆無なのでファイルを配布するだけだったらgithubよりも使いやすいと思います。
解説
ちなみにさっきのjsのコードを解説するとこんな感じになります。
まず分かりやすいようにインデントをそろえときます。
javascript:(function() {
try {
// ダウンロードリンクを探す
const downloadLink = document.querySelector('a.btn.btn-warning.btn-full[onclick^="downloadDirect"]');
if (downloadLink) {
// onclick属性からURLを正規表現で抽出
const match = downloadLink.getAttribute("onclick").match(/https[^"]+/);
const fileUrl = match ? match[0] : null;
if (fileUrl) {
// 一時的なtextarea要素を作成し、URLをコピー
const tempInput = document.createElement('textarea');
tempInput.value = fileUrl;
document.body.appendChild(tempInput);
tempInput.select();
document.execCommand('copy');
document.body.removeChild(tempInput);
// URLがコピーされたことを通知
alert("URLがコピーされました: " + fileUrl);
} else {
// URLが見つからない場合
alert("URLが見つかりませんでした。");
}
} else {
// ダウンロードリンクが見つからない場合
alert("ダウンロードリンクが見つかりません。");
}
} catch (err) {
// エラー発生時の通知
alert("エラーが発生しました: " + err.message);
}
})();コードの解説
このコードは「指定されたダウンロードリンクのURLを取得し、それをクリップボードにコピーする」ためのブックマークレットです。
1. 基本構造
コードは即時実行関数 (function(){ ... })(); にラップされています。この形にすることで、ブックマークレットとして直接実行可能な形になっています。
2. 動作の詳細
ダウンロードリンクの検索:
const downloadLink = document.querySelector('a.btn.btn-warning.btn-full[onclick^="downloadDirect"]');ここでは、特定の条件(btn-warningなどのクラスを持ち、onclick属性がdownloadDirectで始まる)を満たす <a> 要素を検索しています。
URLの抽出:
const match = downloadLink.getAttribute("onclick").match(/https[^"]+/);
const fileUrl = match ? match[0] : null;検索したリンクのonclick属性から正規表現(httpsで始まり、次の"までの文字列)を使ってURLを抽出します。
URLのコピー:
const tempInput = document.createElement('textarea');
tempInput.value = fileUrl;
document.body.appendChild(tempInput);
tempInput.select();
document.execCommand('copy');
document.body.removeChild(tempInput);URLをクリップボードにコピーするために、一時的に<textarea>要素を作成します。コピーが完了したら要素を削除します。
通知:
URLが正常にコピーされた場合:
alert("URLがコピーされました: " + fileUrl);URLやリンクが見つからない場合、またはエラー発生時には適切なメッセージを表示します。
3. エラーハンドリング
try...catchブロックで、エラーが発生した場合にも適切な通知が表示されるようになっています。
つまり
超簡単に言うと、サイトの中から、
<a class="btn btn-warning btn-full" href="javascript:void();"
onclick="downloadDirect("https://ak1520r-filenow-6.filenowsv.com/files/20250128-
1658_a18047173f246ec0b4d11ef1d9e567c0.txt");" style="font-size:18px;"><b>ファイルをダ
ウンロードする</b></a>自動でこの要素のurl(マーカーのところ)だけを抽出してアラートで知らせてコピーしてくれるってやつっすね。